1. Dark Mode:
- Benefits: Reduces eye strain, saves battery on mobile devices.
- Implementation: Aesthetic and functional design, compatible with light mode.
2. Neumorphism:
- Description: A design style that combines skeuomorphism and flat design, with elements appearing to be embedded in the background.
- Application: Ideal for buttons, cards, and interactive controls.
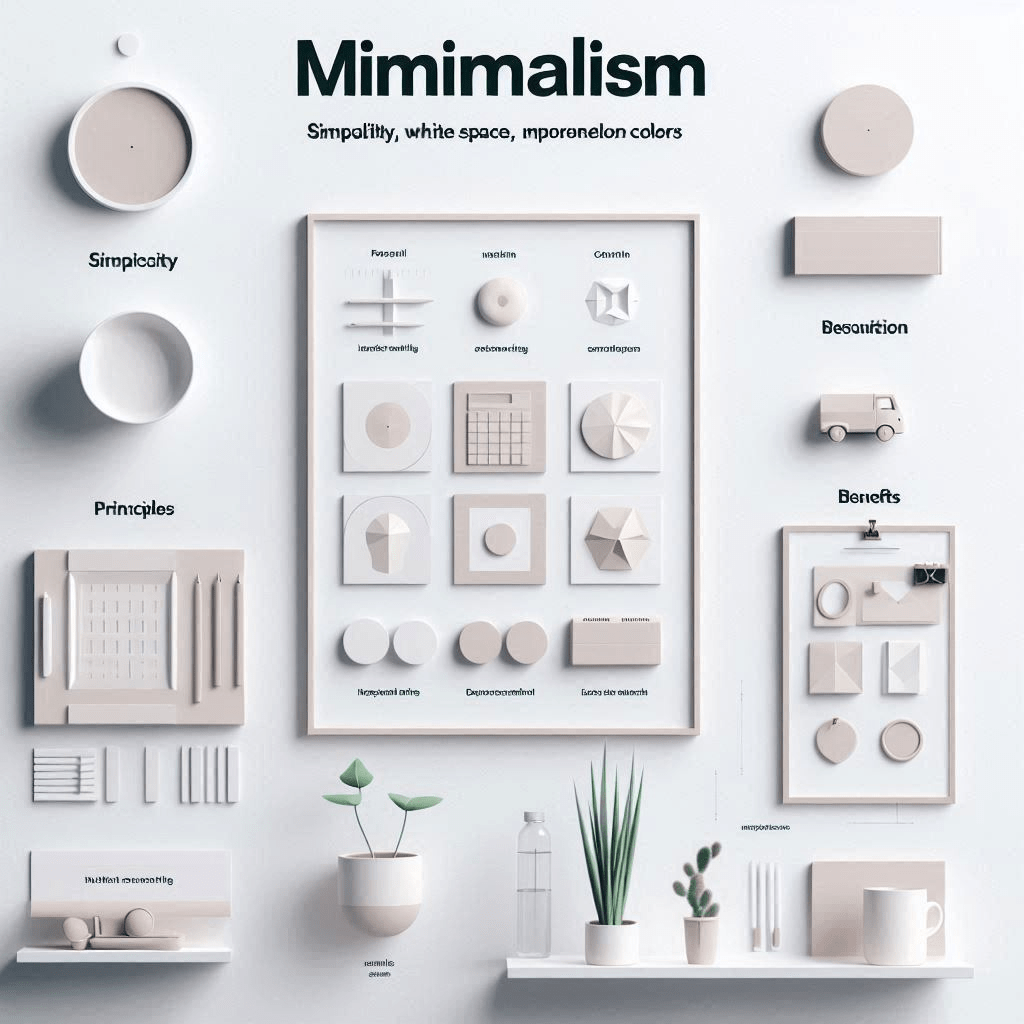
3. Minimalism:
- Principles: Simplicity, white space, neutral colors.
- Benefits: Focuses user attention, improves usability.
4. Microinteractions:
- Description: Small animations or visual responses to user actions.
- Examples: Animations when clicking a button, visual feedback in forms.
5. Typography and Animation:
- Large and Bold Typography: Captures attention and improves readability.
- Subtle Animations: Enhances user experience and makes the interface more dynamic.
6. Inclusive Design:
- Description: Designs that consider the diversity of users, including people with disabilities.
- Examples: Accessible colors, support for assistive technologies, easy navigation.
Good design is inclusive design. When we design for everyone, we build a better world.
Unknownt